Refonte site (UI) / MODART



Site école de mode
01
Web
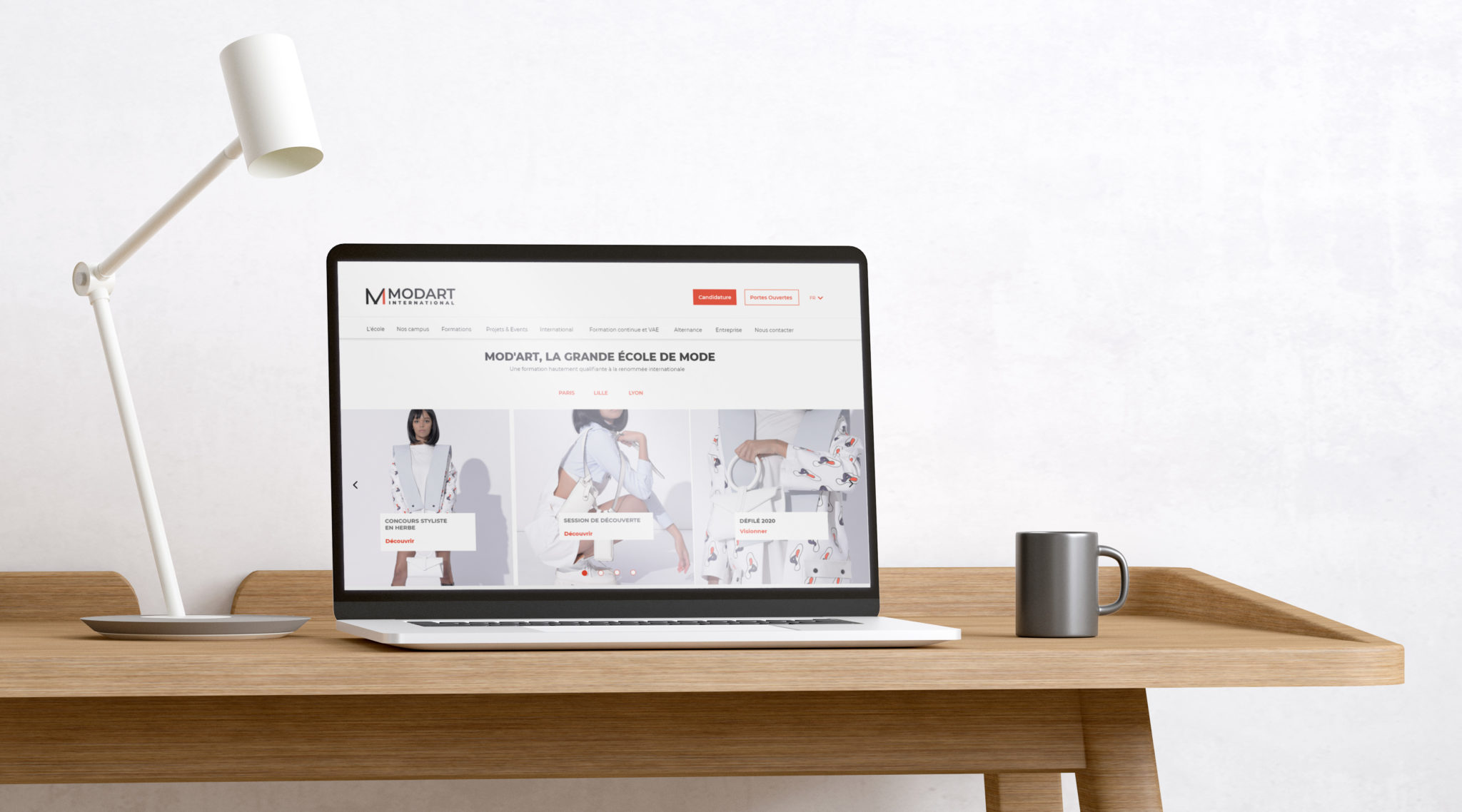
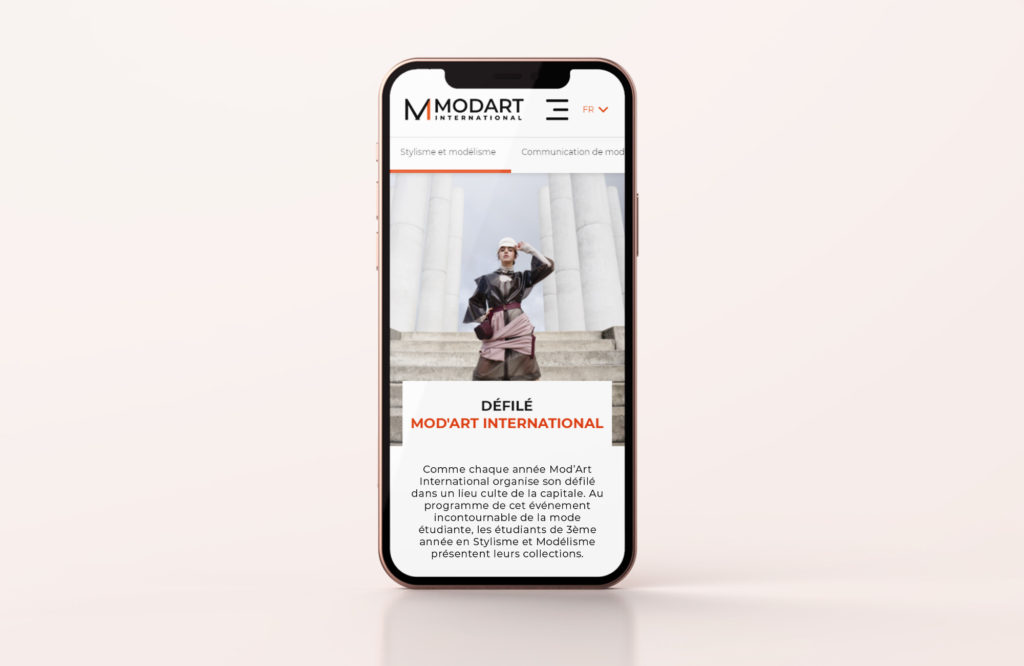
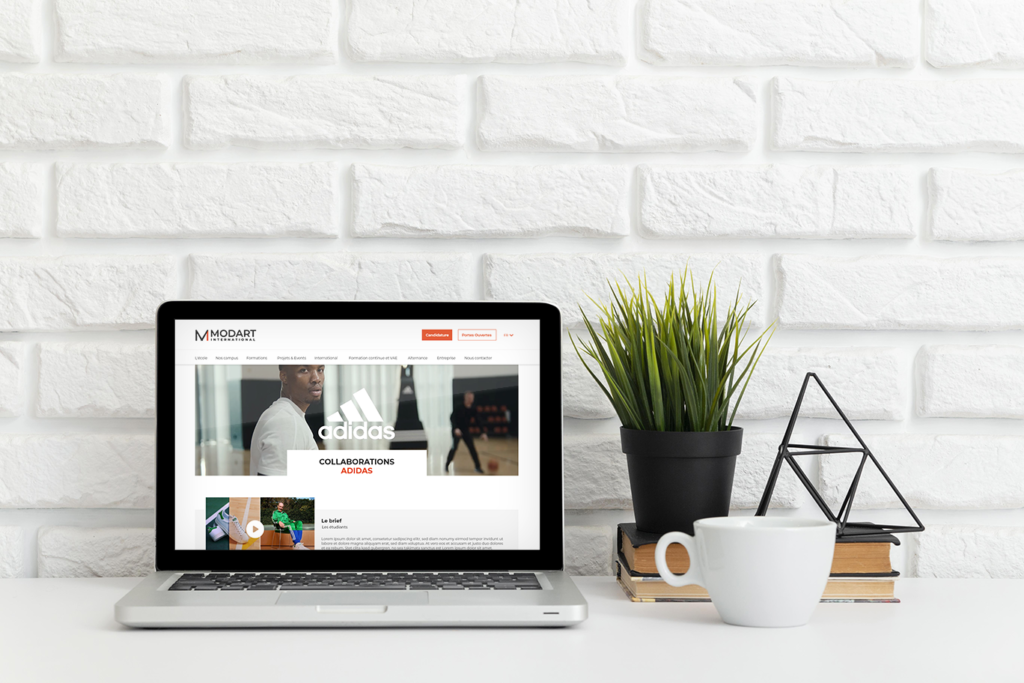
Refonte du site web, réalisation des maquettes sur Adobe XD et suivi de l'intégration avec les développeurs.
[Développement en cours / en ligne début 2023]
02
Client
MODART, école de mode.
03
Objectifs
Rendre le site plus moderne, mettre en avant les projets étudiants et les actualités de l'école.
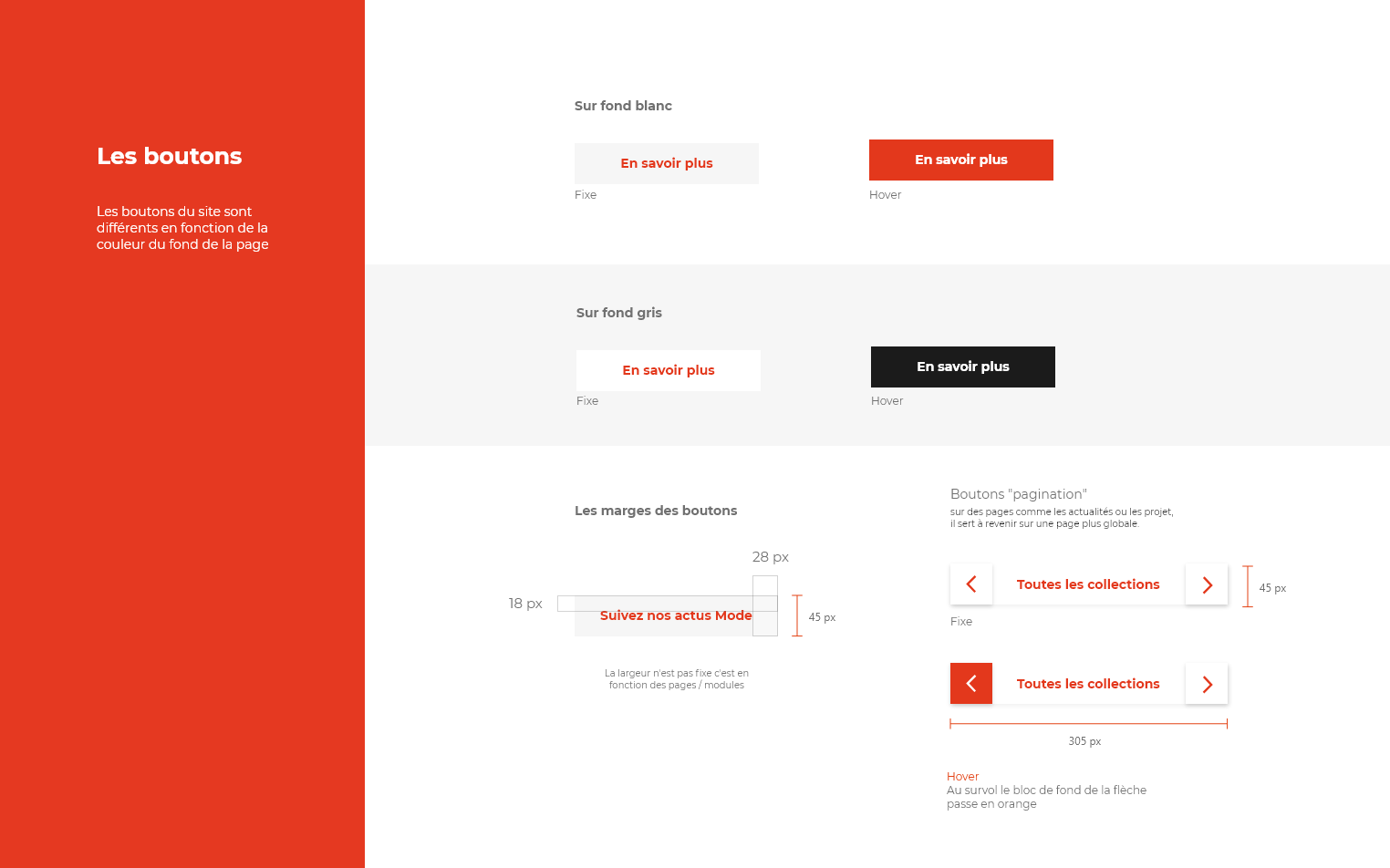
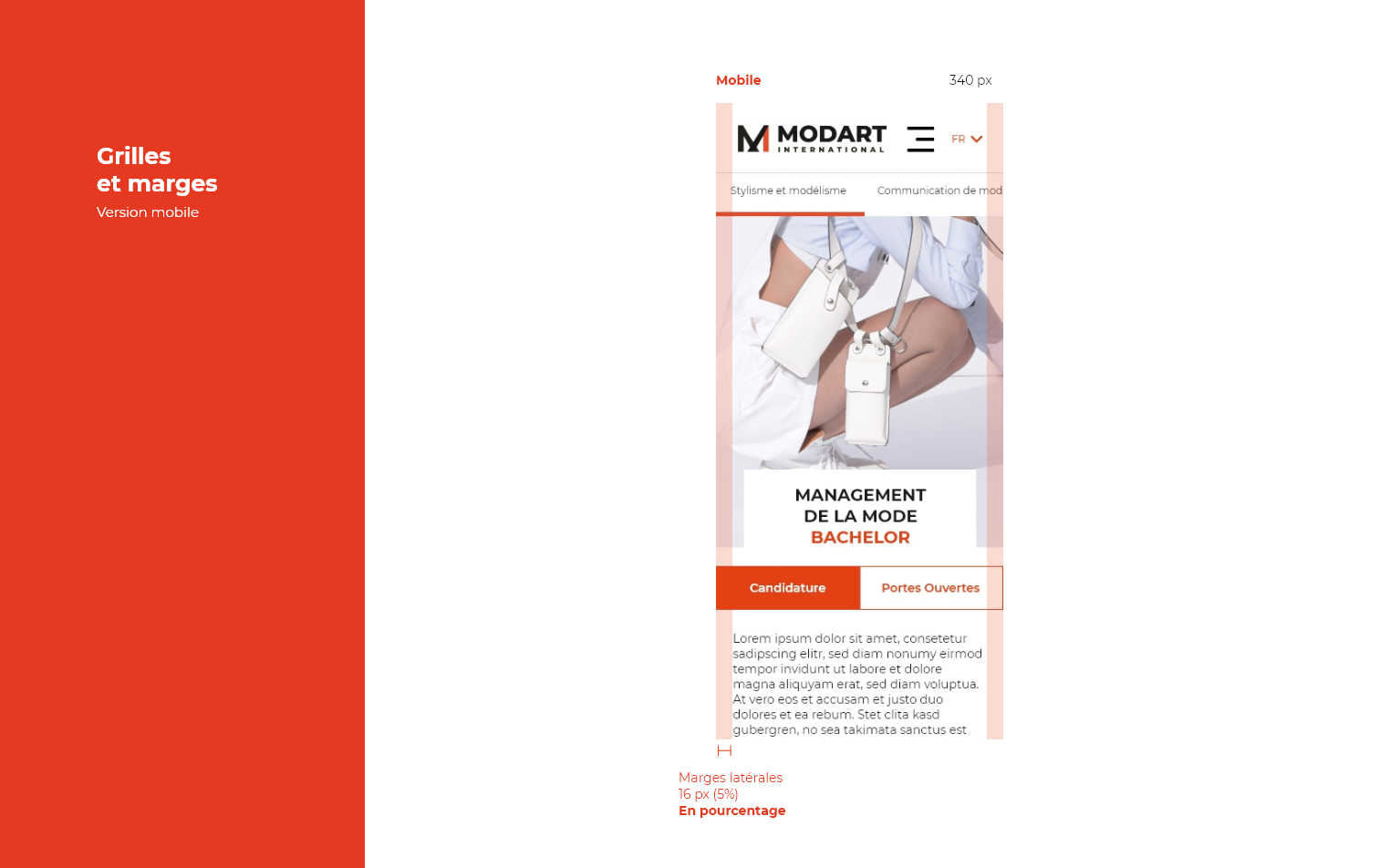
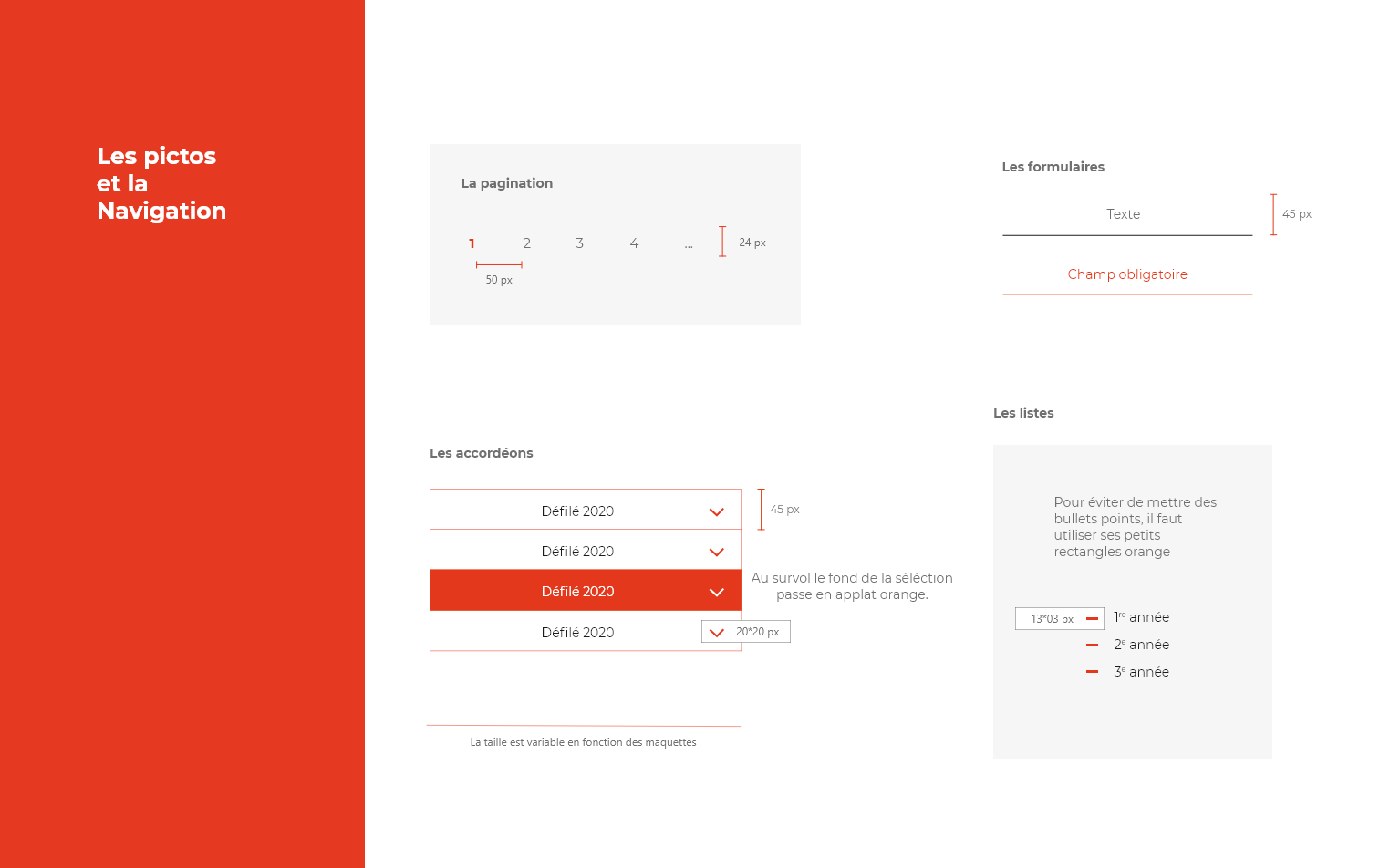
Design Style Guide (UI)
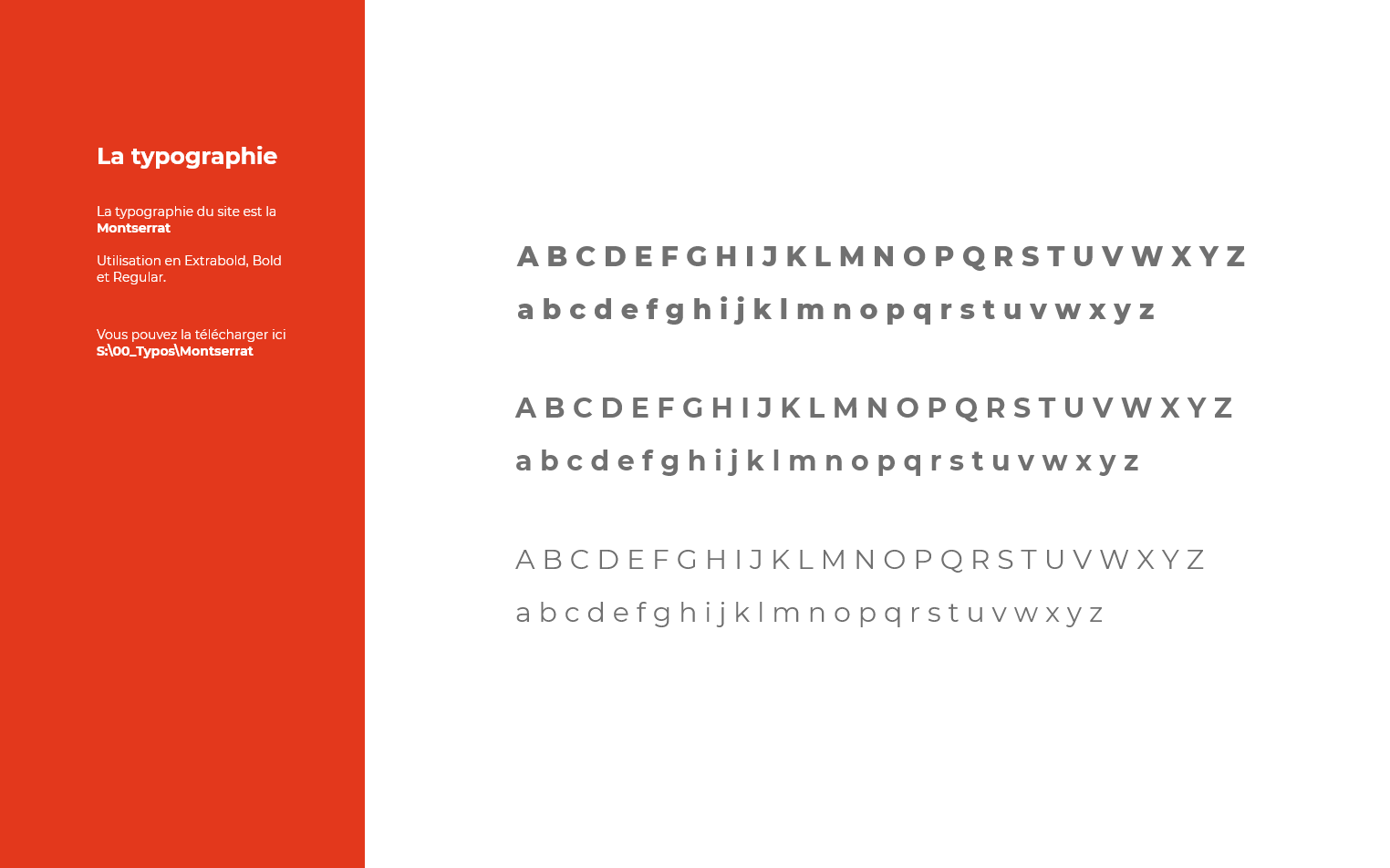
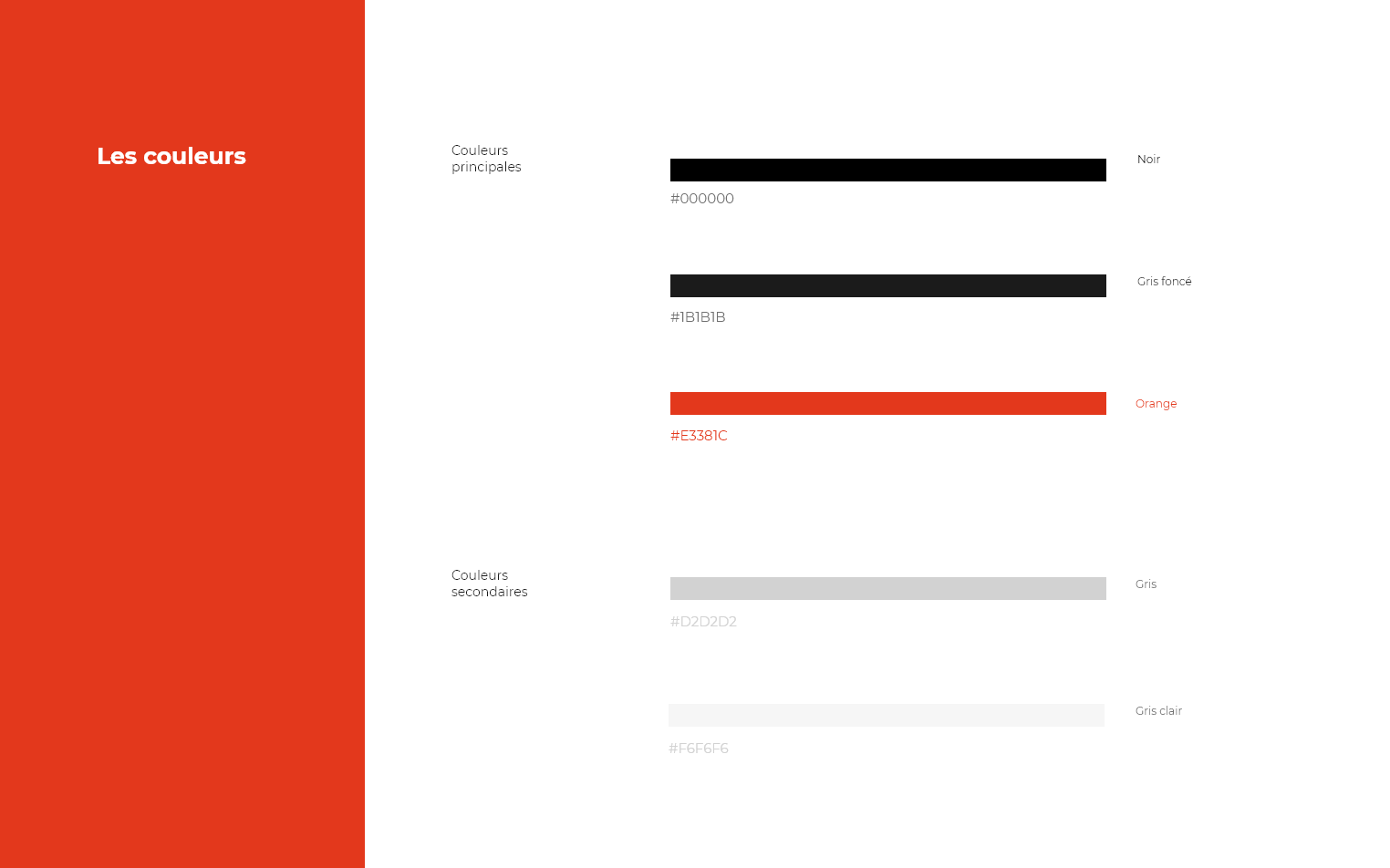
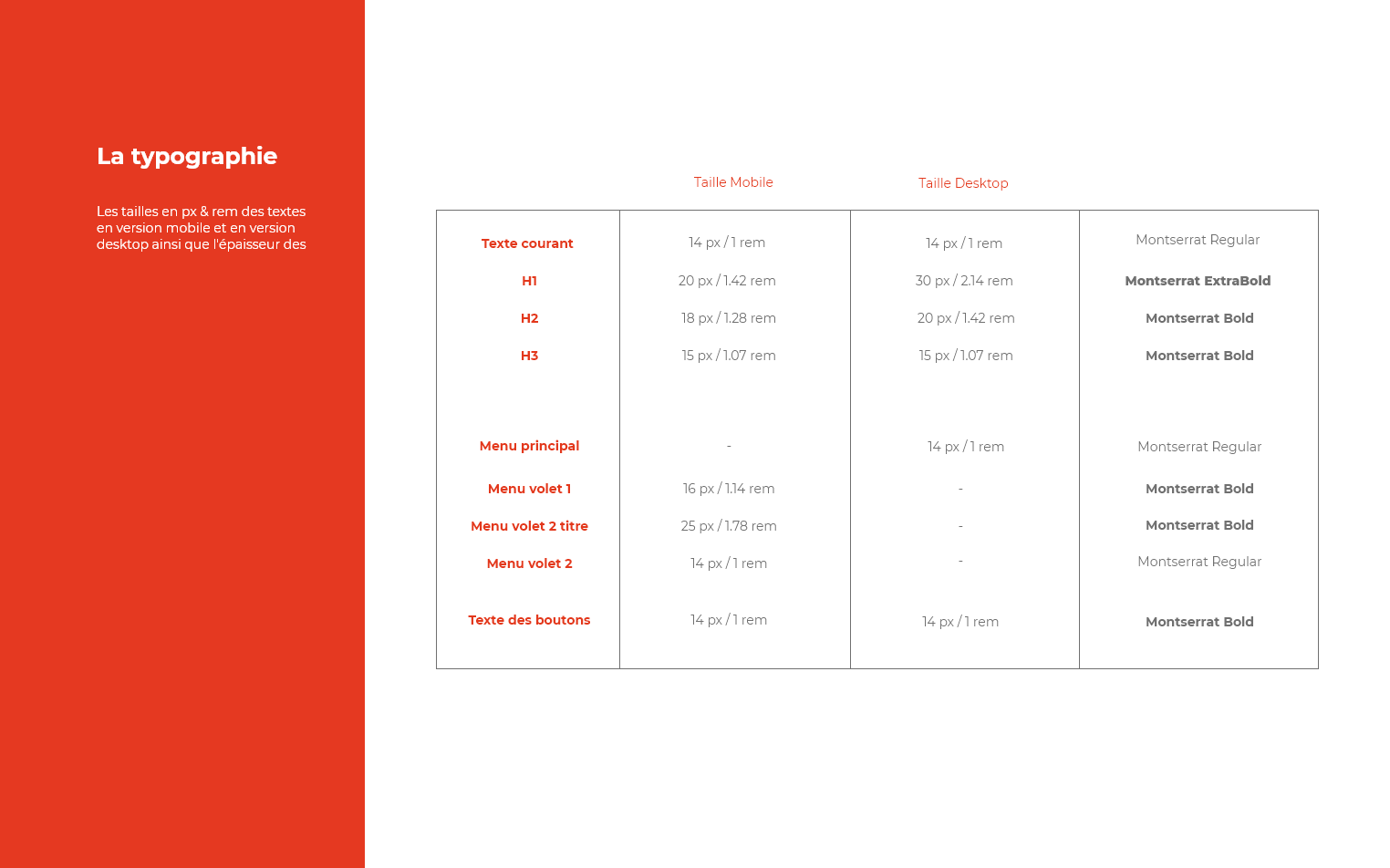
Conception d’un Design style guide pour les développeurs et le product owner, document qui va servir de référence pour les caractéristiques du site (couleurs, typographies, marges, boutons ect..)
Vous pouvez retrouver ci-dessous quelques pages de celui-ci.